| General |
| Bentoを使ってWebデータベース/CMSを構築 06/14/2010 06:01:53 |
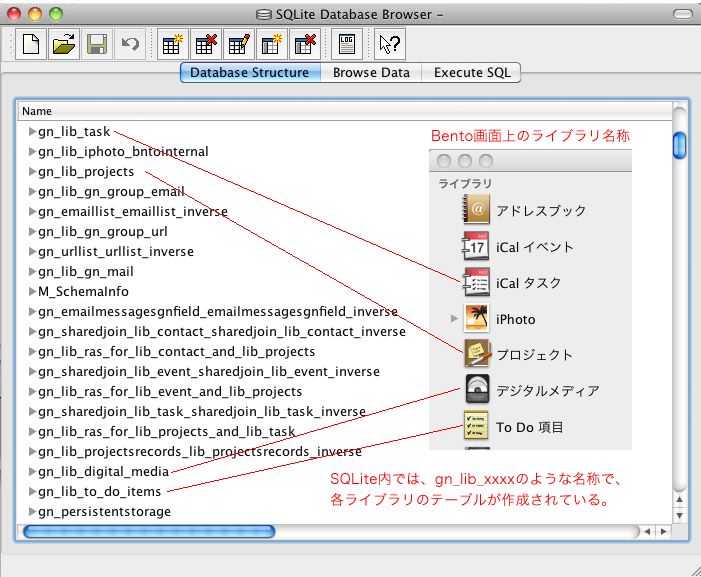
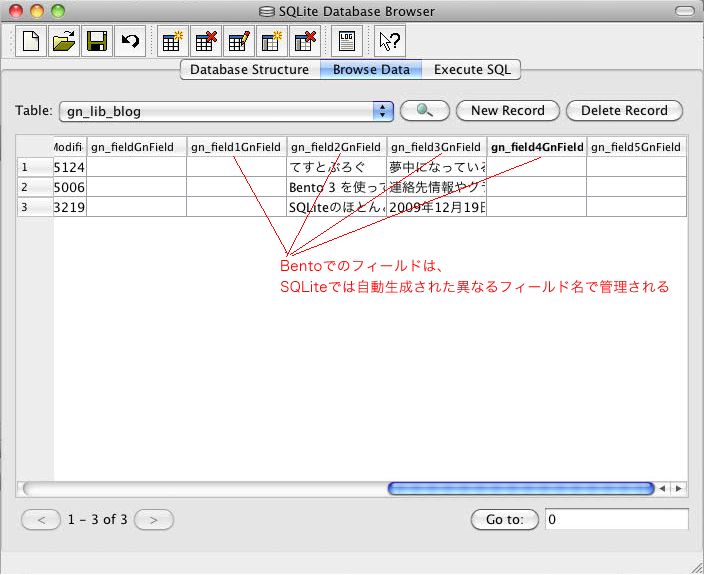
 (1)Bentoの可能性 新しくファイルメーカーから発売されたBentoは、シンプルな使い勝手から、個人ユーザーが簡単なデータベースを作って利用するといったシーンに適している。その名の通り、弁当箱におかずやご飯を並べる感覚で、複雑・面倒なデータ型やSQL、計算式の知識も必要なく利用できる。その他、iPhone/iPadで使える(オフラインで利用し、更新後同期させる)、価格が安い(シングルパックで5,040円)といったメリットが挙げられる。しかし、インターネット経由の共有ができない、スクリプトが使えない、関数が使えない、細かいレイアウト設定ができない・・・などのマイナス面はエンタープライズ指向のソリューションにふさわしいプラットフォームとは言えない。 しかしそれらマイナス面の多さを考慮しても、データベースエンジンにSQLiteという軽快なSQLデータベースを利用していることは、大きな注目に値する。SQLiteは、クライアント/サーバーシステム、数GBレベルの巨大なシステム、高速処理のための並列処理などの点で弱点があるが、ハンドリングが楽で、高速なMySQLなどにも匹敵する処理速度を誇っている。 SQLiteは、ファイルメーカーとは異なり、特別なサーバーソフトを必要としないため、数多くのレンタルWebサーバーでも利用が可能だ。つまり、そのデータベースファイルをサーバーにアップロードすれば、すぐにそれがWebデータベースとして機能する。 このようなユニークなアドバンテージを持つBentoは、企業Webサイトやクラウドサービスにまた違った側面からのソリューションを提供することができるのではないだろうか。 (2)Bentoのデータを他のツールで閲覧 Bentoは、データベースエンジンにSQLiteを使っているため、ターミナルからSQLiteコマンドを使ったり、SQLite管理ツールを使えば内容を閲覧・編集することができる。 SQLiteのテーブル構造  各テーブル内のフィールド構造  こちらの画像は、SQLite Database Browserというソフトだ。 http://sqlitebrowser.sourceforge.net/ Bentoで作成されたデータベースファイルは、 /Users/(あなたのユーザーフォルダ)/Library/Application Support/Bento/bento.bentodb というパッケージファイルを選んで、Control+クリック(または右クリック)でパッケージの内容を表示すると、さらにその中のフォルダが見えてくる。下位のフォルダContents/Resources/フォルダ内のDatabaseファイルに、入力されたデータが入っている。SQLite Database Browserを使って、このDatabaseファイルを開けば、テーブルの構造やレコード内容が確認できる。 BentoがSQLite内にテーブルを作成する際に推定されるルールとして、 -ユーザーが作ったライブラリは、gn_lib_(ライブラリ名)や、gn_lib_library1、gn_lib_library2のような名称が自動的に定義される。 -リレーショナル情報は、gn_sharedjoin_lib_xxxx...のテーブル名で作られる。 -メディアフィールド内の画像・動画類は、Databaseファイルと同じ階層にある「Media」フォルダに、ファイル名.シリアルンバー.jpg等に改名されてコピーされる。バイナリデータとしてレコード内の取り込まれるわけではないので、大きなサイズの画像を追加してもデータベースファイルサイズに大きな影響は無い。その代わり、gn_imageGnFieldといったフィールド名称で、bentomedia://xxxx.0.jpgというテキストによるパスが保存される。 (3)BentoのデータをWebで開く Bentoでは、作成されたライブラリ名とフィールド名がそのままSQLiteのテーブル名とフィールド名にはならない。そのため、WebでBentoデータを表示するためには、まずSQLiteデータベース内でのテーブル名、フィールド名の構造を確認しなければならない。構造は、SQLite Database Browser等でDatabaseファイルを開いて確認するのが楽だ。 オリジナルのDatabaseファイルを操作するのはアクセス権などの問題もあるので、DatabaseファイルをWebで操作できる場所にコピーする。セキュリティ上注意が必要なファイルであるので、実際の運営ではWebのルートディレクトリ以下にコピーするのは危険だ。 テーブルが確認できたら、下記のスクリプトで全体をブラウザで確認してみる。 <?php $db = new SQLite3('(Databaseへのパス)/Database'); $results = $db->query('SELECT * FROM (テーブル名)'); while ($row = $results->fetchArray()) { var_dump($row); } ?> 上記スクリプトで表示されたフィールド名から指定フィールドを選び、内容を表示させてみる。 <?php $db = new SQLite3('(Databaseへのパス)/Database'); $results = $db->query('SELECT * FROM (テーブル名)'); while ($row = $results->fetchArray()) { echo($row[(SQLiteフィールド名)]." "); } ?> ここまでできれば、あとはHTMLに組み込んで、レイアウトをデザインするだけだ。 最後の課題として、Bentoで更新したレコードをリアルタイムにWebへ反映させるためには?という問題があるが、これは、オリジナルのDatabaseファイルをPHPスクリプトで参照できるディレクトリへ移動し、オリジナルDatabaseファイルがあったディレクトリにはそのシンボリックリンクを作ることで、Bentoでデータを更新し、それがそのままWebへリアルタイムに反映されるようになる。 |