| FileMaker Tips |
| FileMaker v.12 テーマによるレイアウトデザインとCSSカスタマイズ 05/18/2012 22:28:57 |
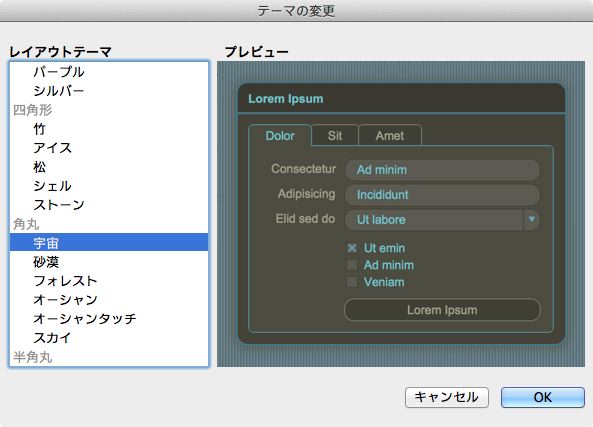
| ファイルメーカー12の新機能、スタイルシート(CSS)でデザインを制御する「テーマ」と、強力なガイドラインと吸着機能は確かにすばらしい。とりあえずデザインなど構わずテキストやフィールドを作成してしまっても、後でテーマを設定すれば一発で統一され、あとはガイドラインでスムーズにフィールドを微調整すれば、今まで以上に美しく揃ったレイアウトが短時間で構築できてしまう。 テーマはスタイルシートによる装飾指定のため、アプリケーションのパッケージ内にあるスタイルシート(Contents/Resources/Themes/内の.cssファイル)を複製・変更して、必要なパラメーターを設定すれば、独自のテーマを作成することも可能だ。なお、変更・追加したテーマのデザインを適用するためには、変更後に一度、Command-Alt(Option)-Control-Shiftキーを押しながらメニューの「テーマの変更...」を選び、設定を再読み込みしながら適用させることが必要だ。 ただし、当然ながら独自のスタイルシートを適用した場合、他のクライアントにも同じスタイルシートをインストールしておかないと、他のクライアントパソコンでテーマの修正を行うとおかしくなってしまうことを留意したい。 米国人には受けるのかもしれないが、リスト上レイアウトテーマのほとんどは実際には使えそうもないタイプなので、今後日本向けには、コクヨの市販伝票でも参考にして、もっとビジネスの視点から通常使える範囲のベーシックなテーマを充実してほしいものだ。  しかし、あまり使うとは思えないようなテーマも多いのが難点。たとえば上図の「宇宙」などは、あまり適したソリューションを思い浮かべることは難しい。今後はカスタムテーマのダウンロードサービスや、サーバー上のCSSも使えるような追加機能も必要だろう。 |